サークルページの編集
画面の構成
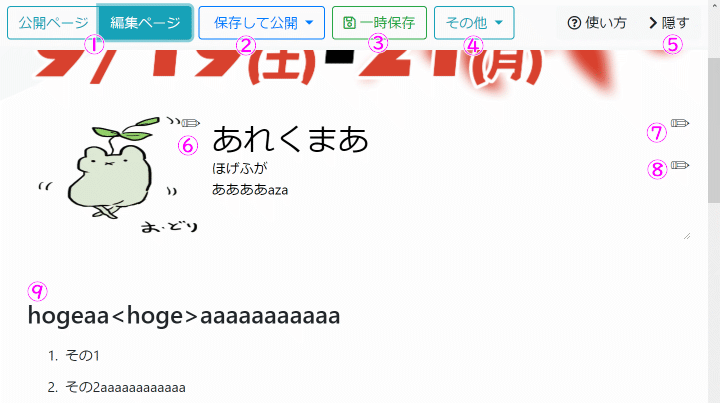
編集画面は次のような構成になっています。

- ① 公開ページと編集ページの切り替え
- 公開ページを選択すると、現在公開中のページをプレビューできます。
- ② 保存して公開ボタン
- 押すと公開先の選択が出るので選択すると、編集中のページを公開ページとして上書きし、サークルカタログに表示されるようになります。非公開を選択した場合はサークルカタログには表示されなくなります。最初は非公開になっています。
- ③ 編集ページを保存するボタン
- 公開中のページには影響を与えず、今編集中のページを単に保存します。保存せずにウィンドウを閉じた場合は編集中の内容は消えてしまします。
- ④ その他のメニューボタン
- 現在は「公開中ページに戻す…」だけが存在します。「公開中ページに戻す」では、編集中ページの内容を公開中ページの内容で上書きします。
- ⑤ 編集メニューを隠すボタン
- 上の編集メニューを一時的に隠してきゃすけっとサイトのメニューが見えるようにします。右に出てくる「ツール」ボタンを押すと再度編集メニューが表示されるようになります。
- ⑥ サークルカット編集。
- クリックするとサークルカットの画像を選択することができます。サークルカットは210x140pxで作成してください。それ以外のサイズの画像を指定しても強制的に210x140pxで表示されます。 ここで指定した画像はページを公開するまでサークルカタログや公開中のサークルページには反映されません。
- ⑦ サークル名編集
- クリックするとサークル名を編集できます。適度な長さの名前にしてください。ここで変更したサークル名は保存時にすぐにサークルカタログやサークルページに反映されます。
- ⑧ サークル概要編集
- サークルカタログやサークルページに表示される概要を編集することができます。適度な長さで3行程度で書いてください。 ここで指定した概要はページを公開するまでサークルカタログや公開中のサークルページには反映されません。
- ⑨ サークルページ内容編集
- サークルページに表示される内容を編集することができます。いろいろ機能があるので詳しくは後述します。 ここで指定した内容はページを公開するまで公開中のサークルページには反映されません。

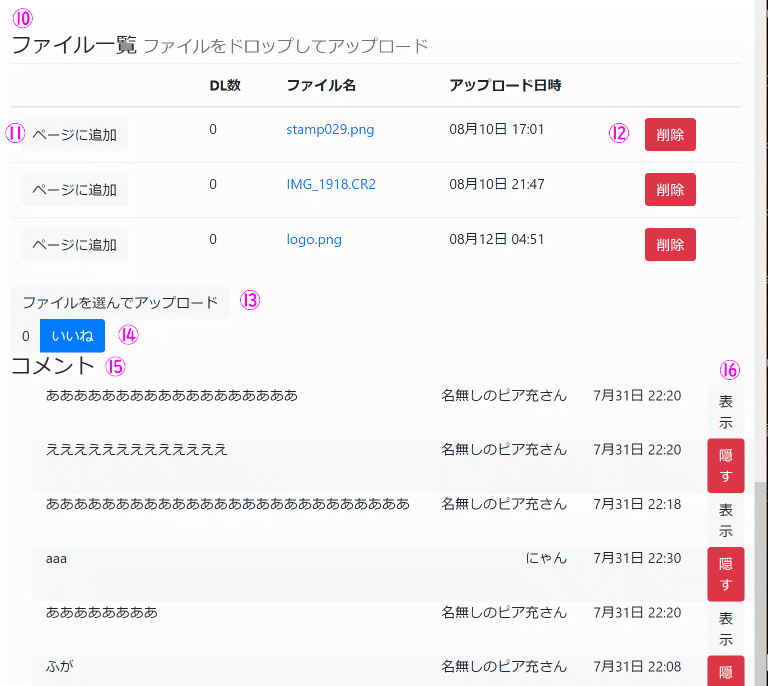
サークルページ内容編集の下です。
- ⑩ アップロードしたファイル一覧
- この欄にエクスプローラーなどからファイルをドラッグ&ドロップしてファイルをアップロードすることもできます。 ファイル名からはファイルへのリンクが張られています。 このファイル一覧はページを公開するまで公開中のサークルページには反映されません。
- ⑪ サークルページ内容にファイルを追加するボタン
- 既にアップロード済みのファイルをサークルページ内容に追加します。 だいたいサークルページ内容編集のカーソルがある場所の後あたりに画像とメディアブロックとして追加されます。 画像とメディアブロックにカーソルが当たっている場合は、同じブロック内に追加します。
- ⑫ ファイル削除ボタン
- ファイルを削除します。一度押すと赤くなるので、その状態でもう一度押すと実際に削除されます。 ファイルだけ削除しますので、サークルページ内容からリンクされているとリンク切れになるので気をつけてください。 ファイルの削除はページを公開するまで公開中のサークルページには反映されません。
- ⑬ 選択してアップロードボタン
- ファイル選択ダイアログでファイルを選択してアップロードできます。ドラッグ&ドロップと好きな方を使ってください。
- ⑭ いいね数表示
- 公開中のサークルページで押されたいいねボタンの数を表示します。ここで押しても増えません。
- ⑮ コメント一覧
- 公開中のサークルページで書き込まれたコメントを表示します。
- ⑯ コメント表示・非表示ボタン
- 特定のコメントの表示・非表示を選択できます。あまり使わないと思いますが、万が一公開されるとまずいコメントがあった場合は非表示にしてください。 コメントの表示・非表示状態は、ページの保存に関係なくすぐにサークルカタログや公開中のサークルページに反映されます。
サークルページ内容の編集
サークルページ内容はブロック単位の編集を採用しています。 自由度は高くないですが、手軽にそこそこの見た目にできるはずです。
ブロックの追加
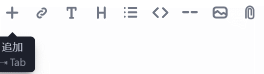
サークルページ内容の何もないところをクリックすると左端に「+」ボタンが出るので、そこをクリックするかTabキーを押すと新しいブロックの追加ができます。

左から埋め込み、テキスト、見出し、リスト、HTML、区切り、画像、ファイルとなっています。
このメニューを押さずに何かテキストを入力すると自動的にテキストブロックになります。
ブロック単位の編集とオプション
ブロックの右側にある点が四角に並んだボタンは、ブロックの単位の編集や設定ができるメニューになっています。

上下矢印はブロックの移動、×ボタンは2回押すとブロックの削除になります。この3つは全ブロック共通で、他にブロックの種類によっていろいろな設定が追加されます。
また、ブロックの移動は点が四角に並んだボタンをドラッグすることでも行えます。ただしすこし操作が難しいです。
埋め込みブロック
埋め込みブロックは他のサイトのコンテンツを埋め込むことができるブロックです。
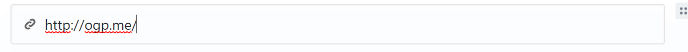
URL入力欄が出るので埋め込みたいブロックのURLを入力してEnterか、URLを貼り付けしてください。

上手く読み込めた時は埋め込みまたはページ概要が表示されます。 URLにアクセスできなかったり埋め込みや概要表示に対応しないURLを指定された時はエラーが表示されます。 その場合はテキストブロックで普通のリンクを作成してください。
Twitter、YouTube、SoundCloud、Twitchなどのコンテンツが埋め込むことができます。他にも対応しているものがあるかもしれません。 一部のYouTube動画はなぜか埋め込めないので概要表示のみになります。
テキストブロック
テキストブロックは普通のテキストを入力できるブロックです。 普通に改行すると新しいブロックになってしまいますが、Shift+Enterでブロック内の改行も可能です。
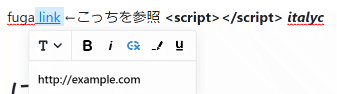
テキストを選択するとツールバーが出て、選択した範囲のテキストについてスタイルやリンクの設定ができます。

リンクを設定する時には、リンクボタンを押してツールバー下のURL入力欄にURLを指定してください。リンク設定されているテキストを選択して再度リンクボタンを押すとリンクが解除されます。
一番左の変換ボタンはスタイル設定ではなく、他のブロックへの変換ボタンです。テキストを入力したあとで見出しやリストへ変換したくなった時に使ってください。ただしスタイルなどは維持されない可能性があります。
見出しブロック
見出しブロックは大抵大きな文字で表示される見出しテキストを入力できるブロックです。

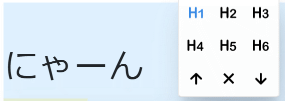
ブロック編集メニューで見出しのレベルを選択することができます。
それ以外はテキストブロックと同じです。
リストブロック
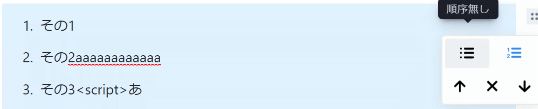
リストブロックはテキストのリスト(順序付き・無し)を入力できるブロックです。 改行すると新しい項目が追加されます。改行を2回打つとリストが終わります。

ブロック編集メニューでリストの順序付き・無し(番号になるか点になるか)を選択することができます。
リスト内のテキストはテキストブロックと同じようにスタイルやリンクがつけられます。
HTMLブロック
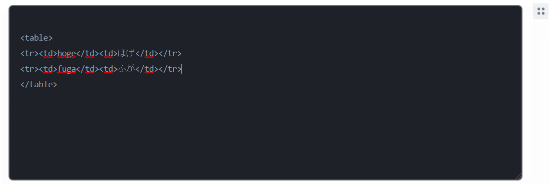
HTMLブロックは、素のHTMLをそのまま入力できるブロックです。 編集中はHTMLをそのまま編集するだけですが、公開ページでは書いたHTMLがその位置に貼り付けられます。

普通のブロック編集では物足りない人向けです。公開しないとプレビューできないうえにページがぶっこわれる可能性もあるので気をつけて使ってください。
区切りブロック
区切りブロックは、区切り線を表示するだけのブロックです。

設定とかテキスト入力とかは一切ありません。
画像とメディアブロック
画像とメディアブロックは、アップロードした画像や動画・音声などのファイルを表示するブロックです。 一つのブロックに複数のファイルをまとめて表示することもできます。
画像とメディアブロックを追加しようとするとファイル選択画面になるので、そこでファイルを選択してアップロードしてください。 複数のファイルを選択することもできます。
また、クリップボードから画像をペーストしたり、サークルページ内容編集欄に画像ファイル(や他のファイル)をドラッグ&ドロップしたり、ファイル一覧からファイルをページに追加したりすることでも画像とメディアブロックを追加できます。 既にある画像とメディアブロックの上にファイルをドロップしたり画像をペーストすると、一つのブロック内にファイルを追加できます。
ブロック編集メニューであとからファイルをすることもできます。

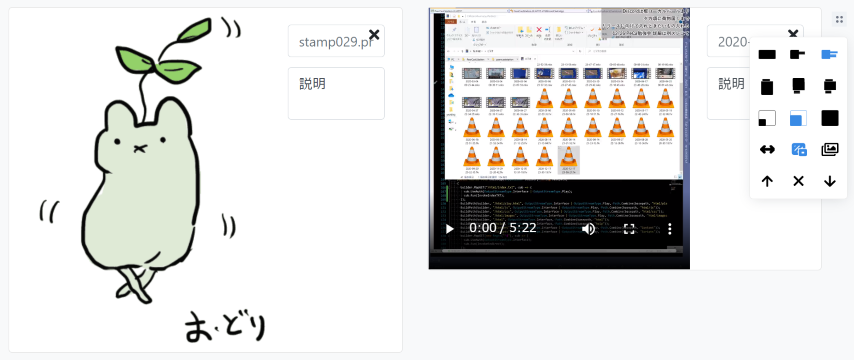
画像ファイルはそのまま画像が、動画ファイルや音声ファイルはプレイヤーが表示されます。その他のファイルの場合は内容は表示されずにダウンロード用のリンクのみが表示されます。
画像とメディアの表示方法はブロック編集メニューでいじることができます。
レイアウトが6種類から選べます。
- ファイルのみ
- ファイル内容のみ表示します。
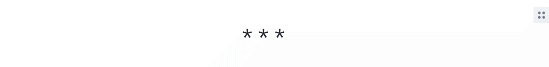
- 横レイアウト(説明)
- ファイル内容の右に説明を表示します。説明欄には書式付きの文字列が指定できます(テキストを選択すると書式設定のツールバーが出ます)。
- 横レイアウト(タイトルと説明)
- ファイル内容の右にタイトルと説明を表示します。説明欄には書式付きの文字列が指定できます。 タイトルは入力しないとファイル名がそのまま表示されます。
- 縦レイアウト(タイトル)
- ファイル内容の上にタイトルを表示します。 タイトルは入力しないとファイル名がそのまま表示されます。
- 縦レイアウト(説明)
- ファイル内容の下に説明を表示します。説明欄には書式付きの文字列が指定できます。
- 縦レイアウト(タイトルと説明)
- ファイル内容の上にタイトルと、下に説明を表示します。説明欄には書式付きの文字列が指定できます。 タイトルは入力しないとファイル名がそのまま表示されます。
ファイルの表示サイズは3種類から選べます。
- 小
- 1列に3つまでファイルを表示できるサイズにします。
- 中
- 1列に2つまでファイルを表示できるサイズにします。
- 大
- 1列に1つだけファイルを表示できるサイズにします。
幅いっぱいに表示をONにするとなるべくページ幅いっぱいに表示しようとします。
背景色をONにすると背景が白になります。OFFの場合は背景色は透過になります。
ファイルの選択ボタンでさらにファイルを追加することができます。 アップロード済みのファイル一覧が出てくるので、追加したいファイルを選択して追加ボタンを押してください。 ファイルをアップロードする時にはアップロードボタンを押してください。
表示したくないファイルは、ファイルの右上の×ボタンを2回押すことで削除できます。 ここでファイルを削除してもファイル一覧には残るので、本当に不要なファイルはファイル一覧からも削除してください。
表示される順番はドラッグ&ドロップで並びかえることができます。